الگوریتم موبایل گدون (Mobilegeddon) و تحول در طراحی موبایل فرندلی

استفاده از تلفن همراه هوشمند و تبلتها برای جستوجو در اینترنت در دههی اخیر افزایش چشمگیری داشته است؛ به طوری که گوگل اعلام کرده است که بیش از ۸۰٪ درصد جستوجوهای اینترنتی از طریق موبایل و تبلت صورت میگیرد.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
امروزه جستوجوی اینترنتی به وسیله تلفن هوشمند بسیار سادهتر از پیش شده است. در گذشته هنگامی که وبسایتی را به وسیله تلفن هوشمند یا تبلت مشاهده میکردیم، با صفحهای نامرتب و فونتهای بسیار ریز و تصاویر کوچیک و گاها خیلی بزرگ مواجه میشدیم و ظاهر سایت به هیچ عنوان مناسب نبود؛ در صورتی که اگر به وسیله لپتاپ وارد همان وبسایت میشدیم، با یک سایت با طراحی خوب روبهرو میشدیم.
این موضوع که این روزها بسیار راحتتر از گذشته میتوانیم به وسیله تلفن همراه وبگردی کنیم و با سایتهایی با ظاهر مناسب روبهرو شویم را مدیون یکی دیگر از الگوریتمهای گوگل هستیم.
الگوریتم موبایل گدون(Mobilegeddon) یکی دیگر از الگوریتمهای گوگل است که توانست تغییرات زیادی را نه تنها در فهرست نتایج جستوجو بلکه در طراحی سایتها ایجاد کند. در این مقاله به سراغ معرفی این الگوریتم و تاثیری که روی فهرست نتایج جستوجو دارد، میرویم.
شناخت الگوریتمهای گوگل برای هر وبمستری ضروری است.
معرفی الگوریتم موبایل گدون
با پیشرفت روز افزون تلفنهای هوشمند و دسترسی افراد به این تلفنها، استفاده از موبایل برای جستوجوهای اینترنتی افزایش یافت. مشکل از آن جایی آغاز شد که بسیاری از وبسایتها برای لپتاپها و کامپیوترهای شخصی طراحی شده بودند و روی صفحهی نمایشگر تلفن همراه ظاهر و کارایی مناسبی نداشتند.
در این زمان مفهومی تحت عنوان mobile friendly شکل گرفت. موبایل فرندلی بودن وبسایت به این معنی است که صفحات وبسایت شما میتوانند بسته به مرورگر و دستگاهی که کاربر از آن استفاده میکند، المانهای خود را به گونهای تغییر دهد که علاوه بر دسکتاپ، ظاهر مناسبی روی موبایل و تبلت نیز داشته باشد. اما چگونه میتوان مدیران وبسایتها را ترغیب به طراحی ریسپانسیو کرد؟
گوگل برای رفع این مشکل در آوریل ۲۰۱۵ الگوریتمی را تحت عنوان الگوریتم موبایل گدون (Mobilegeddon) معرفی کرد که بر اساس آن هنگامی که کاربری به وسیله تلفن هوشمند یا تبلت موضوعی را جستوجو میکند، در فهرست نتایج جستوجو اولویت با سایتهایی است که طراحی موبایل فرندلی داشته باشند.
دو ماه پیش از معرفی این الگوریتم، گوگل اعلام کرده بود که در الگوریتم جدید، سایتهایی که طراحی موبایل فرندلی نداشته باشند تحت تاثیر این الگوریتم قرار خواهند گرفت و اینگونه وبمستران را به طراحی سایتهای ریسپانسیو ترغیب کرد. سه اصل مهم درباره این الگوریتم عبارت اند از:
- این الگوریتم فقط روی رتبه وبسایتها در نسخه موبایل اثرگذار است.
- نتایج جستوجوی گوگل را در تمام زبانهای زنده دنیا تحت تاثیر قرار میدهد.
- تاثیر این الگوریتم در رتبه دادن وبسایتها به صورت صفحه به صفحه مشخص میشود.
بنابراین باید توجه داشته باشید که اگر اغلب کاربران وبسایت شما به وسیله تلفن هوشمند از وبسایت شما بازدید میکنند، سایت شما باید دارای طراحی ریسپانسیو باشد. از طرف دیگر از آنجایی که این الگوریتم تمامی صفحات وبسایت شما را به صورت جداگانه بررسی میکند، تمامی صفحات وبسایت شما باید واکنشگرا باشند.
نکته مهم دیگر در رابطه با این الگوریتم این است که صفحات شما به طور پیوسته توسط این الگوریتم آنالیز میشوند؛ این به این معنی است که حتی اگر درحال حاضر وبسایت شما طراحی موبایل فرندلی نداشته باشد، شما میتوانید با ایجاد طراحی ریسپانسیو وبسایت، از مزایای این الگوریتم بهرهمند شوید.
اما سوالی که پیش میآید این است که چگونه تشخیص دهیم که صفحات وبسایت ما موبایل فرندلی هستند یا نه؟ گوگل برای این کار ابزاری قدرتمند و رایگان در اختیار کاربران قرار داده است که در ادامه به معرفی و بررسی این ابزار میپردازیم.
طراحی سایت ریسپانسیو یک ضرورت در طراحی سایت است.
آیا وبسایت من موبایل فرندلی است؟
برای اینکه از موبایل فرندلی بودن صفحات مختلف وبسایت خود آگاه شوید، راهکارهای بسیار زیادی وجود دارد. یکی از سادهترین این راهکارها بررسی وبسایت روی یک تلفن همراه هوشمند یا تبلت است. صفحات مختلف وبسایتتان را به وسیله تلفنهایی با اندازه صفحهی نمایشگر متفاوت مشاهده کنید و بررسی کنید آیا ظاهر مناسب و کارایی بالایی دارند.
اما راهکار بسیار ساده اما کارآمد استفاده از ابزار google mobile friendly test است.
از طریق لینک بالا وارد وبسایت شوید. به محض ورود به وبسایت با صفحهای مانند صفحه زیر مواجه خواهید شد.

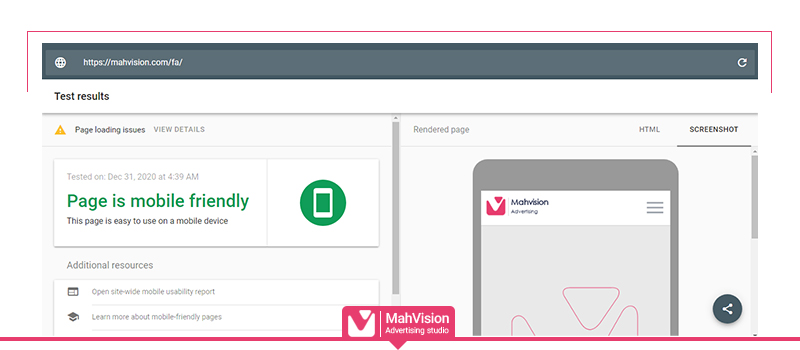
لینک صفحه مورد نظر خود را در این قسمت وارد کنید. پس از چند لحظه گوگل صفحه مورد نظر شما را آنالیز میکند و در صورت داشتن طراحی ریسپانسیو، نتیجه را مانند تصویر زیر به شما اعلام میکند.

این ابزار علاوه براینکه موبایل فرندلی بودن صفحات وبسایت شما را آنالیز میکند، برخی دیگر از ایرادات احتمالی صفحه شما را نیز بررسی میکند و به شما اطلاع میدهد.
چگونه یک وبسایت موبایل فرندلی طراحی کنیم؟
دو روش عمده برای طراحی وبسایت موبایل فرندلی وجود دارد:
- استفاده از فریم ورکهای ریسپانسیو مثل Bootstrap
- طراحی نسخه جداگانه برای موبایل و قرار دادن آن روی زیردامنه سایت
طراحان با توجه به نیازهای پروژه و تخصصشان یکی از روشهای بالا را برای طراحی موبایل فرندلی وبسایت استفاده میکنند.
در روش اول طراحان کدهای برنامه نویسی را در طراحی خود قرار میدهند که باعث میشود المانهای مختلف وبسایت با توجه به مرورگر و دستگاهی که کاربر از آن استفاده میکند، تغییر کنند. در این روش نسخه دسکتاپ و موبایل هردو روی دامنه اصلی وبسایت قرار دارند.
در روش دوم نسخه موبایل و دسکتاپ دو آدرس متفاوت دارند و نسخه موبایل روی زیردامنه سایت قرار میگیرد.
استفاده از روش اول برای طراحی سایت موبایل فرندلی مناسبتر است زیرا در روش دوم اگر کار به درستی صورت نگیرد، ممکن است گوگل هر نسخه از وبسایت را به عنوان سایتی جداگانه شناسایی کند و نسخه موبایل را به علت داشتن محتوای کپی جریمه کند.
توصیه ما به شما استفاده از طراحی ریسپانسیو برای ایجاد سایت موبایل فرندلی است؛ اما اگر از نسخه جداگانهای برای موبایل استفاده میکنید رعایت چند نکته ضروری است تا سایت شما جریمه نشود.
-
محتوای یکسان در نسخه موبایل و دسکتاپ
مطمئن شوید که در هر دو نسخه دسکتاپ و موبایل وبسایت، محتوای یکسانی قرار دارد و در صورتی که کاربر با موبایل وارد وبسایت شما شود، محتوای متفاوتی را مشاهده نکند.
-
کدهای اسکیما یکسان
کد اسکیما به رباتهای گوگل کمک میکند تا محتوای وبسایت شما را بهتر درک کند. اگر از زبان نشانه گذاری اسکیما استفاده میکنید، اطمینان حاصل کنید که این کدها در نسخه دسکتاپ و موبایل یکسان باشند.
کدهای اسکیما به درک بهتر رباتهای گوگل از محتوای وبسایت ما کمک میکنند.
-
توضیحات متا یکسان
توضیحات متا همانطور که از نام آن پیداست یک متن کوتاهی درباره محتوای ماست که در فهرست جستوجوی گوگل در پایین عنوان مقاله نمایش داده میشود. توضیحات متا تاثیر مثبتی روی سئو سایت دارند. توجه داشته باشید که توضیحات متا در هر دو نسخه دسکتاپ و موبایل یکسان باشند.
متا تگها و متا دیسکریپشن دو عامل موثر در سئو وبسایت هستند.
آیا سایتهای غیرریسپانسیو از فهرست نتایج جستوجوی گوگل حذف میشوند؟
شاید این تصور ایجاد شود که با روی کار آمدن الگوریتم موبایل گدون سایتهای غیرریسپانسیو از فهرست نتایج جستوجوی گوگل حذف میشوند، اما باید گفت که گوگل هیچوقت صراحتا این موضوع را اعلام نکرده است.
توجه داشته باشید که الگوریتم موبایل گدون تنها روی نتایج جستوجو به وسیله تلفن هوشمند اثر میگذارد؛ به همین دلیل است که شما با جستوجو کردن یک کلمه کلیدی یکسان در موبایل و رایانه شخصی خود، شاهد دو فهرست نتایج جستوجوی متفاوت خواهید بود.
این پیشبینی وجود دارد که به مرور شاهد حذف سایتهای غیرریسپانسیو از فهرست نتایج جستوجوی گوگل باشیم؛ زیرا اینگونه سایتها بر روی موبایل از تجربه کاربری مناسبی برخوردار نیستند و کاربر با ورود به آن، بلافاصله سایت را ترک خواهد کرد و این امر باعث افزایش نرخ پرش سایت میشود که تاثیر منفی روی سئو سایت خواهد گذاشت.
نرخ پرش بالای وبسایت تاثیر منفی روی سئو سایت خواهد گذاشت.
در نهایت یادآوری این موضوع ضروری است که از آنجایی که استفاده از موبایل و تبلت برای جستوجوهای اینترنتی افزایش چشمگیری داشته است، یک نیاز ضروری هر وبسایت داشتن طراحی ریسپانسیو است.
اگر وبسایت شما طراحی ریسپانسیو داشته باشد، علاوه بر اینکه تجربه کاربری سایت خود را افزایش دادهاید، میتوانید توجه گروه بسیار زیادی از کابران موبایل را نیز به سمت سایت خود جلب کنید؛ زیرا با حضور الگوریتم موبایل گدون، گوگل سایتهای ریسپانسیو را در اولویت بالاتری نسبت به سایر سایتها قرار میدهد.
سه اصل مهم الگوریتم موبایل گدون چیست؟
- این الگوریتم فقط روی رتبه وبسایتها در نسخه موبایل اثرگذار است.
- نتایج جستوجوی گوگل را در تمام زبانهای زنده دنیا تحت تاثیر قرار میدهد.
- تاثیر این الگوریتم در رتبه دادن وبسایتها به صورت صفحه به صفحه مشخص میشود.
چگونه میتوان وبسایت موبایل فرندلی طراحی کرد؟
- استفاده از فریم ورکهای ریسپانسیو مثل Bootstrap
- طراحی نسخه جداگانه برای موبایل و قرار دادن آن روی زیردامنه سایت
اشکال عمده طراحی نسخه جداگانه وبسایت برای موبایل چیست؟
در این روش اگر کار به درستی صورت نگیرد، ممکن است گوگل هر نسخه از وبسایت را به عنوان سایتی جداگانه شناسایی کند و نسخه موبایل را به علت داشتن محتوای کپی جریمه کند؛ اما اگر از این روش استفاده میکنید با رعایت نکاتی مثل داشتن محتوای یکسان در هر دو نسخه، کدهای اسکیما یکسان و توضیحات متا یکسان برای هر دو نسخه میتوانید از جریمه گوگل جلوگیری کنید.
آیا سایتهای غیرریسپانسیو از فهرست نتایج گوگل حذف میشوند؟
این پیشبینی وجود دارد که به مرور شاهد حذف سایتهای غیرریسپانسیو از فهرست نتایج جستوجوی گوگل باشیم؛ زیرا اینگونه سایتها بر روی موبایل از تجربه کاربری مناسبی برخوردار نیستند و کاربر با ورود به آن، بلافاصله سایت را ترک خواهد کرد و این امر باعث افزایش نرخ پرش سایت میشود که تاثیر منفی روی سئو سایت خواهد گذاشت.
