اهمیت تایپوگرافی در طراحی سایت

تاکنون از اهمیت داشتن وبسایت برای کسبوکارها زیاد صحبت کردهایم و میدانیم که اگر بخواهیم کسبوکار ما در دنیای رقابتی امروز حرفی برای گفتن داشته باشد، نیاز به بازاریابی دیجیتالی داریم و اولین قدم برای ورود به دیجیتال مارکتینگ، داشتن یک وبسایت است.
|
برای آگاهی از خدمات پشتیبانی سایت مه ویژن روی لینک زیر کلیک کنید. |
حال فرض کنید که شما یک وبسایت حرفهای برای کسبوکار خود طراحی کردید و اصول سئو، تجربه کاربری و طراحی حرفهای را در سایت خود رعایت کردهاید؛ اما سایز نوشتههای شما آنقدر کوچک است که کاربر پس از خواندن دو خط، خسته میشود و دیگر ادامه نمیدهد.
داشتن یک وبسایت چه فایدهای دارد زمانی که کاربران آن را نمیخوانند؟ اینجاست که اهمیت تایپوگرافی و فونت مناسب در طراحی وبسایت مشخص میشود.
هرچقدر هم که وبسایت شما خوب و اصولی باشد و مطالب مفید و کاربرپسندی در آن وجود داشته باشد، تا زمانی که این مطالب به صورت زیبا و مناسب نوشته نشوند، کاربر اشتیاقی به مطالعه آن نشان نمیدهد.
در چند دهه گذشته اهمیتی به تایپوگرافی در طراحی سایت داده نمیشد اما با گذشت زمان و پیشرفت تکنولوژي و افزیاش کیفیت صفحههای نمایش، تایپوگرافی به یک اصل مهم در طراحی سایت تبدیل شد تا آنجایی که جزو یکی از موارد مهم در طراحی رابط کاربری سایت شناخته میشود.
علاوه بر فونت متنها، امروزه تایپوگرافی جای خود را در طراحی صفحات وبسایت پیدا کرده است و طراحان با ترکیب عکس و متن با یکدیگر طرحهای بسیار زیبایی برای طراحی صفحات اصلی وبسایت رقم میزنند.
در این مقاله در رابطه با اهمیت تایپوگرافی در طراحی سایت صحبت میکنیم و مهمترین تکنیکهای تایپوگرافی در طراحی سایت را بررسی میکنیم. اگر شما هم به دنبال طراحی یک سایت زیبا برای کسبوکار خود هستید، این مقاله مخصوص شما است.
طراحی سایت یکی از نیازهای اساسی هر کسبوکاری در دنیای امروز است.
تایپوگرافی چیست؟
تایپوگرافی (typography) به هنر زیبا نوشتن کلمات جهت خوانایی بهتر و ایجاد زیبایی بصری برای نوشتهها گفته میشود.
این کلمه از ترکیب تو واژه تایپ به معنی نوشتن و گراف به معنی نمایش تصویری تشکیل شده است به معنی ایجاد نوشتههایی با جلوههای بصری زیبا است.
تایپوگرافی شاید مفهمومی جدید و ناآشنا به نظر برسد اما باید گفت که از زمانی که نوشتن رواج پیدا کرد، تایپوگرافی نیز در کنار آن اجرا شد.
کاربرد تایپوگرافی امروزه بسیار گسترده است؛ از نوشتههای روی بنرهای خیابانی گرفته تا کتابها و مجلات. حتی نوشتههای وبسایت نیز نیاز به رعایت اصول تایپوگرافی دارند تا در نهایت یک وبسایت زیبا و خوانا داشته باشیم که چشم خواننده را هنگام مطالعه خسته نکند و کاربر مشتاق به ادامه مطالعه شود.

اهمیت تایپوگرافی در طراحی سایت
شاید در دهههای گذشته تایپوگرافی جایی در طراحی سایت نداشت؛ اما با گسترش استفاده از اینترنت، تایپوگرافی به یک اصل مهم در طراحی سایت تبدیل شد.
امروزه اغلب افراد اطلاعات و پاسخ پرسشهای خود را از طریق وب بدست میاورند و نیازمند یک متن زیبا و خوانا هستند؛ از طرف دیگر، با پیشرفت تکنولوژي کیفیت و وضوح صفحات نمایش بالا رفته است و افراد توجه و دقت بیشتری به خوانایی و زیبایی نوشتهها دارند.
اگر شما یک مقاله بسیار جذاب در وبسایت خود قرار دهید اما تایپوگرافی را در آن رعایت نکنید، کمتر کاربری مطلب شما را مطالعه میکند و اغلب افراد پس از آن که با ظاهر نامناسب متن مواجه میشوند، صفحه را ترک میکنند و به سراغ دیگر وبسایتها میروند.
علاوه بر نوشتهها، بسیاری از طراحان از تایپوگرافی در طراحی بخشهای اصلی وبسایت استفاده میکنند. ترکیب خلاقانه تایپوگرافی در کنار تصاویر و دیگر اجزای وبسایت میتواند صفحات زیبا و خلاقانهای را برای وبسایت به وجود آورد.
رعایت اصول تایپوگرافی در طراحی سایت باعث بهبود طراحی رابط کاربری (UI) وبسایت میشود و کاربران بیشتری را جذب وبسایت شما خواهد کرد. تمامی این عوامل کنار یکدیگر باعث بالا رفتن سئو سایت شما و کاهش نرخ پرش وبسایت میشود.

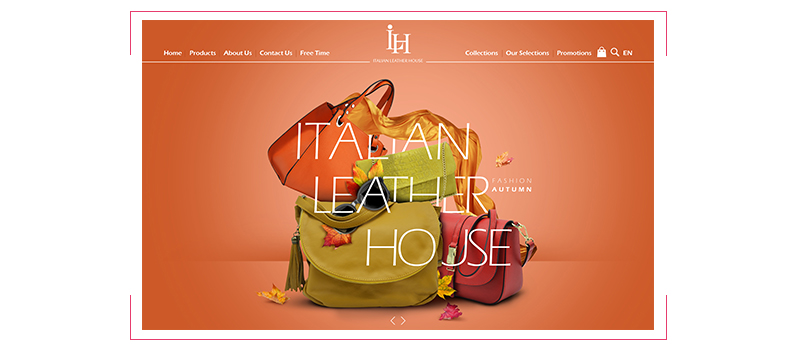
تصویر بالا یکی از نمونه کارهای طراحی وبسایت شرکت مهویژن است. همانطور که میبینید در این تصویر از تایپوگرافی به نحو خلاقانهای در طراحی صفحه اول وبسایت استفاده شده است.
شرکت مهویژن متخصص در طراحی انواع وبسایت میباشد.
اصطلاحات مهم در تایپوگرافی
انتخاب فونت مناسب برای وبسایت یک اصل مهم در طراحی وبسایت به شمار میآید. طراحان برای آن که بتوانند فونت مناسب وبسایت را با توجه به نوع وبسایت و سلیقه کاربران انتخاب کنند، باید با اصطلاحات و مفاهیم مهم در تایپوگرافی آشنا باشند.
تاکنون فونتهای بسیار زیادی برای طراحی وبسایت عرضه شده است و طراح با توجه به نوع وبسایت باید فونت مناسب را انتخاب کند تا جذابیت نوشتهها و تاثیر آن را بالا ببرد؛ از این رو نیاز است تا یک طراح وبسایت فونتهای مختلف و تفاوت آنها با یکدیگر را به خوبی بشناسد.
در ادامه برخی از مهمترین اصطلاحات تایپوگرافی را معرفی میکنیم.
-
تایپ فیس (typeface) و فونت (font)
تایپ فیس و فونت دو اصطلاح مهم در تایپوگرافی اند که در اغلب موارد، به اشتباه، به جای یکدیگر استفاده میشوند.
منظور از تایپ فیس، طراحی کلی مجموعهای از کارکترها و نشانهها در کنار یکدیگر است. اینکه هر حرف از الفبا به چه شکلی نوشته شود مربوط به تایپ فیس آن است.
استفاده از تایپ فیسها در سایز و ضخامتهای متفاوت، فونت را تشکیل میدهد.
-
سریف (serif) و سانس سریف (sans serif)
در یک طبقه بندی کلی میتوان فونتها را به دو دسته سریف و سانس سریف (بدون سریف) تقسیم کرد.
فونتهای سریف آن دسته از فونتهایی هستند که در انتهای حروف کشیدی دارند و در دسته مقابل، فونتهای سانس سریف قرار میگیرد که هیچ کشیدگی در انتهای حروف آن مشاهده نمیشود.
سریف و سانس سریف بیشتر در حروف الفبای لاتین معنی پیدا میکند و در فونتهای فارسی کمتر شاهد چنین تفاوتهایی هستیم.
-
فاصلهها
یکی دیگر از مواردی که در تایپوگرافی باید به آن توجه شود، فاصله هاست. فاصله بین حروف، فاصله بین کلمات و فاصله بین خطها تاثیر زیادی روی خوانایی و جذابیت بصری متن دارند.
اگر بین کلمات فاصله کمی وجود داشته باشد، باعث شلوغی متن میشود و از طرف دیگر فاصله بیش از اندازی بین کلمات باعث میشود تا کاربر به سختی بتواند متن را دنبال کند.
در حالت کلی وقتی از فونت مشخص و استانداری استفاده میکنید، فاصله گذاری مناسب برای آن رعایت شده است؛ اما اگر میخواهید تغییری در فاصله گذاری فونت ایجاد کنید میتوانید این کار را با تغییر در کدهای css انجام دهید.
-
جهت (Alignment)
جهت نوشته یا Alignment اصطلاحی است که تقریبا همه ما با آن آشنا هستیم. میتوانید نوشتهها را از چپ به راست بچینید(مخصوص زبانهایی مثل انگلیسی، فرانسوی و ... که از سمت چپ شروع میشوند) و یا از سمت راست به چپ انتخاب کنید (مثل زبان فارسی و عربی).
همچنین میتوانید جهت نوشتهها را در وسط تعیین کنید. این گزینه معمولا هنگامی انتخاب میشود که میخواهیم کاربر به آن قسمت از متن توجه بیشتری نشان دهد.
-
رنگها
توجه به رنگ فونت و پس زمینه آن در تایپوگرافی اهمیت ویژهای دارد. معمولا نوشتههای وبسایت با رنگ مشکی نوشته میشوند تا روی پس زمینه روشن آن به خوبی خوانده شوند.
هنگامی که میخواهید از تایپوگرافی در طراحی صفحات وبسایت استفاده کنید باید توجه بیشتری به رنگها داشته باشید. استفاده از رنگهای متضاد در کنار یکدیگر، میتواند باعث جلب توجه بیشتر متن گردد.
رنگها یکی از عناصر مهم وبسایت هستند.
چند نکته برای استفاده از تایپوگرافی در طراحی وبسایت
توجه داشته باشید که هنگام استفاده از تایپوگرافی در طراحی سایت زیاده روی نکنید. در حالت کلی انتخاب یک یا دو فونت کلی برای وبسایت کافی است و استفاده از فونتهای مختلف برای طراحی وبسایت توصیه نمیشود.
اگر میخواهید از تایپوگرافی در طراحی صفحه اصلی وبسایت استفاده کنید، باید این کار را به صورت ظریف و هوشمندانه انجام دهید، در غیر اینصورت نتیجه عکس به همراه خواهد داشت.
از آن جایی که فونت فارسی به لحاظ ساختار آن با محدودیتهایی روبهرو است، هنگام استفاده از آن در طراحی باید به مواردی چون سایز و شکل آن در وب توجه کنید.
ممکن است یک فونت در نرم افزارهای دیگر به خوبی اجرا شود اما هنگامی که روی وبسایت آن را پیاده سازی میکنید با مشکل مواجه شود؛ از این رو توصیه میشود که فونتهای مختلف را تحت وب نیز بررسی کنید.
عدم انتخاب فونت مناسب یکی از اشتباهات رایج در طراحی رابط کاربری سایت است.
در نهایت باید گفت که اگرچه اغلب کاربران با ورود به وبسایت توجه به فونت و نوع نوشتههای آن نمیکنند، اما تایپوگرافی یک بخش مهم در طراحی سایت به شمار میرود.
در صورتی که اصول تایپوگرافی در طراحی سایت رعایت نشود، کاربران اشتیاقی برای مطالعه مطالب وبسایت از خود نشان نمیدهند و داشتن یک وبسایت چه فایدهای دارد زمانی که هیچ کاربری آن را مطالعه نکند؟
تایپوگرافی به چه معناست؟
تایپوگرافی (typography) به هنر زیبا نوشتن کلمات جهت خوانایی بهتر و ایجاد زیبایی بصری برای نوشتهها گفته میشود.
اهمیت تایپوگرافی در طراحی سایت چیست؟
رعایت اصول تایپوگرافی در طراحی سایت باعث بهبود طراحی رابط کاربری (UI) وبسایت میشود و کاربران بیشتری را جذب وبسایت شما خواهد کرد. تمامی این عوامل کنار یکدیگر باعث بالا رفتن سئو سایت شما و کاهش نرخ پرش وبسایت میشود.
تفاوت فونت و تایپ فیس در چیست؟
منظور از تایپ فیس، طراحی کلی مجموعهای از کارکترها و نشانهها در کنار یکدیگر است. اینکه هر حرف از الفبا به چه شکلی نوشته شود مربوط به تایپ فیس آن است. استفاده از تایپ فیسها در سایز و ضخامتهای متفاوت، فونت را تشکیل میدهد.
